デイトラshopifyコース学習方法!


時間もないのにShopifyコースを完了する学習方法ってあるの?
デイトラの学習方法は平日2時間、休日4時間を標準にして設計されています。
では、実際にどんな学習方法で私がデイトラのShopifyコースを学んでいるのかご紹介していきます。
ぜひ、最後までご覧ください!

2025/1/13(月)Shopifyアドバンスコース
作業:2.5時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY14
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 1時間 DAY 14 タグについて学ぼう -変数・テーマタグ編- Tips.1 変数を学ぼう Tips.2 Assignを学ぼう Tips.3 Captureを学ぼう Tips.4 decrement increment を学ぼう Tips.5 Theme Tags(テーマタグ) Tips.6 renderタグを学ぼう Tips.7 sectionタグを学ぼう Tips.8 js・styleタグを学ぼう フリーナンス再登録の方法確認 |
| C | フリーナンスは月額 500円にアップグレードする必要があった 後日アップグレードしよう Liquidコードの基本的な構成はイメージできるようになった だけどまだまだ??ってコード構成で起きることがある まだ全然コードを参照しながらじゃないと書けないけどWeb制作でも同じだった WordPressできればLiquidはいける✨️ render、JavaScript、CSSのコード編集できたことが今日の収穫 |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |
Variable Tags(assign使えるくらいで十分)
- assign
- capture(メール文でよく使われる)
- increment
- decrement
{% assign fruits = "バナナ,りんご,オレンジ" | split: ',' %}
{% for fruit in fruits %}
<p>{{ fruit }}</p>
{% endfor %}☝️
| split: ‘,’ は、Liquid で配列を扱う上で重要な役割を果たす基本的なテクニック。
文字列を配列に変換することで、for ループなどの制御構造を使用して効率的にデータを処理できるようになる。
assign:変数の宣言と値の代入に使用
基本的な構文
| text | {% assign 変数名 = 値 %} |
| 文字列 | {% assign str = ‘文字列が入ります。’ %} |
| 数値 | {% assign num = 15 %} |
| 真偽値 | {% assign boolean = true %} |
| 配列 | {% assign array = ‘値1,値2,値3,値4’ | split: ‘,’ %} |
計算結果や他の変数の値を代入することも可能
{% assign num = 50 %}
{% assign num2 = num | plus: 30 %}オブジェクトも代入できる
{% assign title = product.title %}- テンプレートのHTMLを出力
- テーマに指示(レイアウトやスニペットを使用する指示)
- 複数のページに分割する(返された配列)
テーマタグ
- include (非推奨)
- javascript
- layout
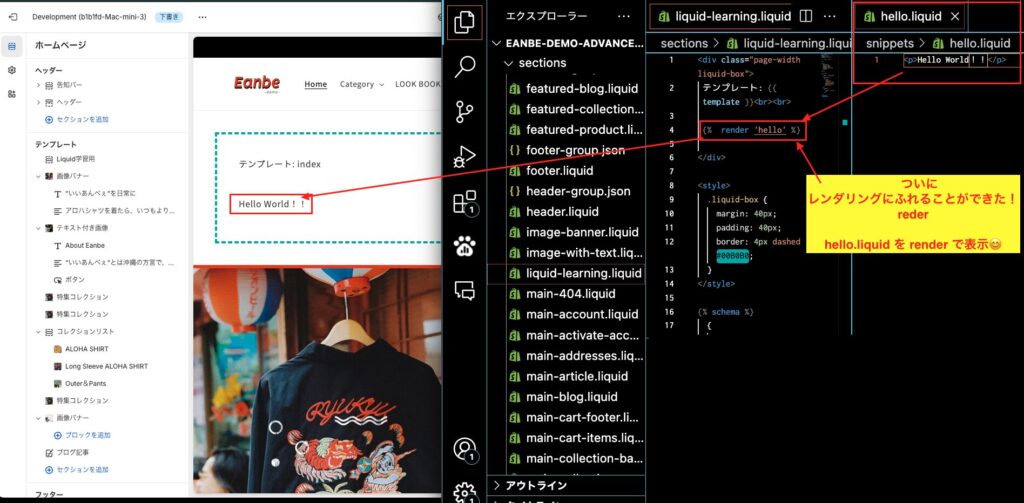
- render
- section
- sections
- stylesheet
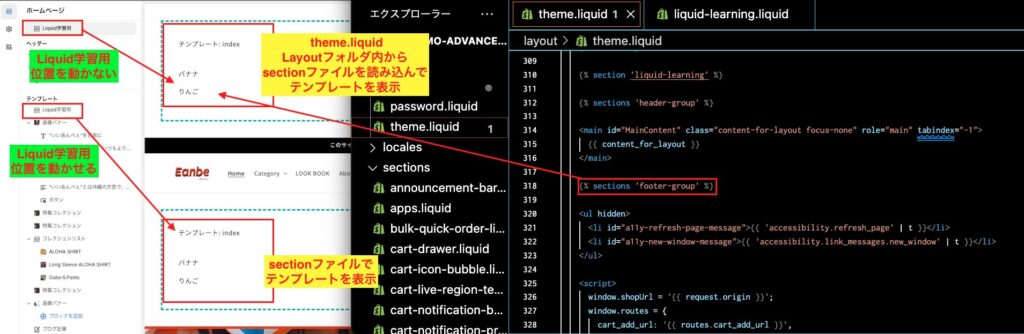
sectionフォルダ内のファイル間ではファイルを読み出せない
👉️ theme.liquid ファイル(Layoutフォルダ)からsectionフォルダのファイルを読み込む


{% javascript %}
javascript_code
{% endjavascript %}{% stylesheet %}
css_styles
{% endstylesheet %}💡抑えておくこと💡ただし if文を使うなら👇️の様式じゃないと表示できない
<style>
.liquid-box {
margin: 40px;
padding: 40px;
border: 4px dashed {% if template == "index" %}#00B0B0;{% else %}#000000;{% endif %};
}
</style>
やや??となったので、あらためてLiquidの文法を確認するために Perplexity に聞いてみた👇️
- Qそれぞれの関係性を教えて
{% %}
{{ }} - A
{% %} と {{ }} は Liquid テンプレート言語で使用される2つの主要な構文要素です。これらの関係性は以下の通りです。
{% %} (タグ)
プログラムのロジックや制御フローを表現します。
条件分岐、ループ、変数の定義などに使用されます。
例: {% if %}, {% for %}, {% assign %} など。{{ }} (オブジェクト出力)
変数や式の値を出力するために使用されます。
テンプレート内で動的なコンテンツを表示する際に使います。
例: {{ product.title }}, {{ page.content }} など。関係性
{% %} はプログラムの流れを制御し、{{ }} は実際の値を出力します。
{% %} 内で定義された変数や処理の結果を {{ }} で表示することができます。
これらを組み合わせることで、動的で柔軟なテンプレートを作成できます。
例えば
{% assign greeting = "Hello" %} {{ greeting }} World!この例では、{% %} で変数を定義し、{{ }} でその変数の値を出力しています。
両者を適切に使用することで、Shopify のテーマやテンプレートをカスタマイズし、動的なコンテンツを効果的に表示することができます56。
2025/1/14(火)Shopifyアドバンスコース
作業:2時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY16 〜 DAY18 Tips.1
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】 DAY 16 フィルターについて学ぼう Tips.1 フィルターを学ぼう Tips.2 文字列関連フィルター Tips.3 数値関連フィルター Tips.4 配列関連フィルター Tips.5 画像・ファイル関連フィルター Tips.6 その他の主なフィルター DAY 18 JSON・Schema ついて学ぼう Tips.1 テーマの全体像から見るJSONとSchemaについて |
| C | JSON、Schemaの学習へ進んだ Web制作コースのときから謎めいた存在 JSON まだ 1Tips だけしか見てないのでイメージのイメージで掴めた感じ アドバンスコースでShopifyのコード学習はなんとなく進めてきた(なんとなくドットインストールっぽい🤔) DAY16 ではコード編集というよりShopifyのサイト構造の概念理解が進みそう😊 |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |
文字列関連フィルター
| 基本操作 | |
| append | 文字列の後ろに別の文字列を追加 |
| prepend | 文字列の前に別の文字列を追加 |
| slice | 指定範囲の部分文字列を取得 |
| 整形・改行処理 | |
| strip | 余分なスペースや改行を削除 |
| strip_newlines | 改行文字を削除 |
| newline_to_br | 改行をタグに変換 |
| フォーマット変換 | |
| upcase | 文字列をすべて大文字に変換 |
| downcase | 文字列をすべて小文字に変換 |
| capitalize | 最初の文字を大文字に変換 |
| truncate | 指定した長さで文字列を切り詰め |
| 置換・削除 | |
| replace | 指定部分を別の文字列に置き換え |
| remove | 指定文字列を削除 |
| 結合・分割 | |
| join | 配列を文字列に結合 |
| split | 文字列を配列に分割 |
2025/1/15(水)Shopifyアドバンスコース
作業:1時間
作業内容
- 【Shopify アドバンスコース】基礎編 18 Tips.2 〜 DAY19 Tips.2
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 DAY 18 JSON・Schema ついて学ぼう Tips.2 学習環境を準備しよう Tips.3 JSONについて学ぼう Tips.4 Schema について学ぼう DAY 19 Schemaの設定について学ぼう -基本の入力設定 – Tips.1 Schemaの設定について学ぼう Tips.2 サイドバー設定について |
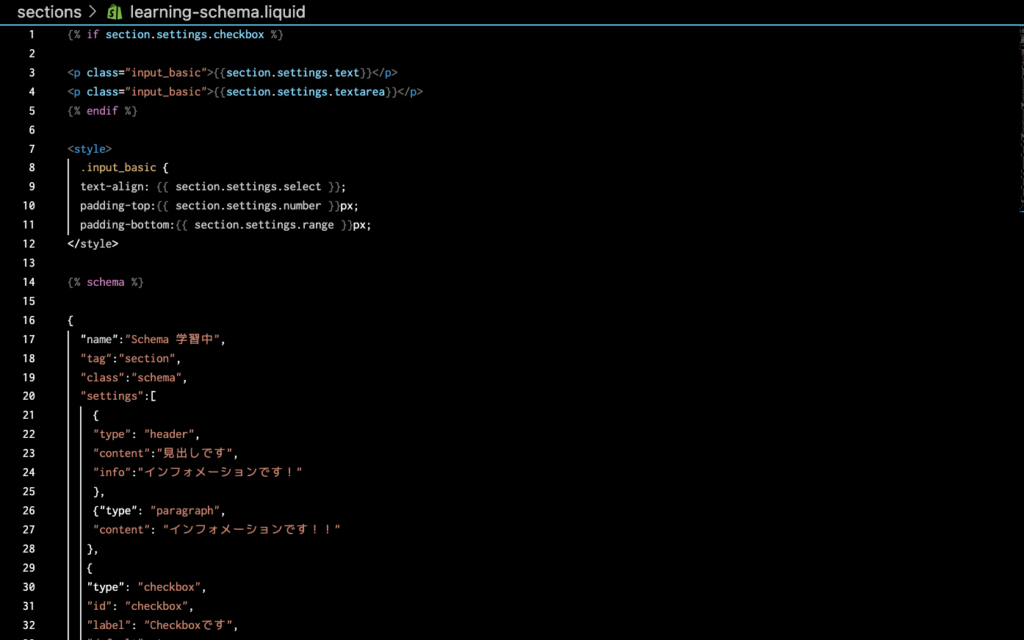
| C | Schema:Shopifyのテーマカスタマイズ画面で編集できる項目を設定するための定義をするところ。 configフォルダ内:jsonファイルとして記述 sectionフォルダ内:Liquidファイル内に記述 Shopify公式 settings_schema.json Shopify公式 Section schema Shopify公式 Settings |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |

JSON(ジェイソン):JavaScript Object Notationの略
JS:JavaScriptの略
O:Objectの略
N:Notationの略
👉️「JavaScriptのオブジェクトの表記法」
👇️抑えておくこと(重要)
JSONの書き方
{ "key": "value" }
・Strings(文字列) ""
・Numbers(数) 2
・Boolean(真偽値) true false
・Nil(空の値) null
・Arrays(配列) []
👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️👇️
{
"key1": "おはよう",
"key2": "2",
"key3": "true",
"key4":[
"value4-1",
"value4-2"
],
"key5": [
{
"key5-1": "value5-1",
"key5-2": "value5-2"
},
]
}2025/1/16(木)Shopifyアドバンスコース
作業:2時間
作業内容
- 【Shopify アドバンスコース】基礎編 19 Tips.3 〜 DAY20~21 Tips.4
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 DAY 19 Schemaの設定について学ぼう -基本の入力設定 – Tips.3 テーマにおける入力設定について Tips.4 基本の入力設定 全体概要 Tips.5 論理的設定 Tips.6 数値入力設定 Tips.7 テキスト入力設定 DAY 20~21 Schemaの設定について学ぼう -特殊な入力設定① – Tips.1 Specialized Input Settings 全体概要 Tips.2 学習環境を準備しよう Tips.3 ブログ記事設定 Tips.4 ブログ設定 |
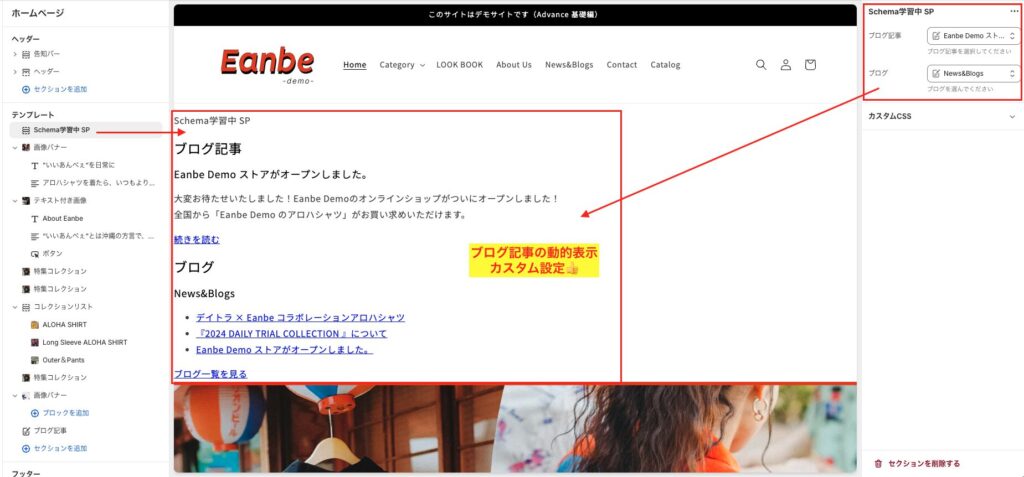
| C | schemaの設定でShopifyテーマのカスタマイズ画面設定 アドバンスコース終盤にきてぐんとオリジナルテーマ開発につながる内容 動画の内容的にもWeb制作コース【中級最終課題】を終えた人が対象っていう運営のアナウンスに共感 まだまだ初歩的なカスタマイズだけどこれはこのあとの動画が楽しみになる😊 ブログ記事を動的にカスタム表示できた😊 |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |


2025/1/17(金)Shopifyアドバンスコース
作業:2時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY20~21 Tips.5 〜 DAY22 Tips.5
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 DAY 20~21 Schemaの設定について学ぼう -特殊な入力設定① – Tips.5 コレクション設定 Tips.6 コレクションリスト設定 Tips.7 商品詳細設定 Tips.8 商品リスト設定 Tips.9 ページ設定 Tips.10 メニュー設定 DAY 22 Schemaの設定について学ぼう -特殊な入力設定② – Tips.1 テキスト概要 全体像 Tips.2 学習環境を準備しよう Tips.3 インラインリッチテキスト設定 Tips.4 リッチテキスト設定 Tips.5 インプットテキストアライン設定 |
| C | schemaで公開ページにpresetさせてから、公開ページに表示させるこんなテンツを選択、設定できた Liquidコードを使用して動的に表示させるコンテンツを自由に選択できるのはユーザーに便利だろうなぁ ちょうどWordPress使って、ブログ記事の作成・管理がめちゃめちゃ便利で初めての人でも割とWordPressを操作できるのと同じ感覚 今までの講座では一つ一つのコードはあまり難しくない感じ🍀 リッチテキストはpタグが勝手につけられるので、divに変えるなど注意が必要 |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |
2025/1/18(土)Shopifyアドバンスコース
作業:1時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY23 ~ 24 Tips.1 〜 DAY Tips.9
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
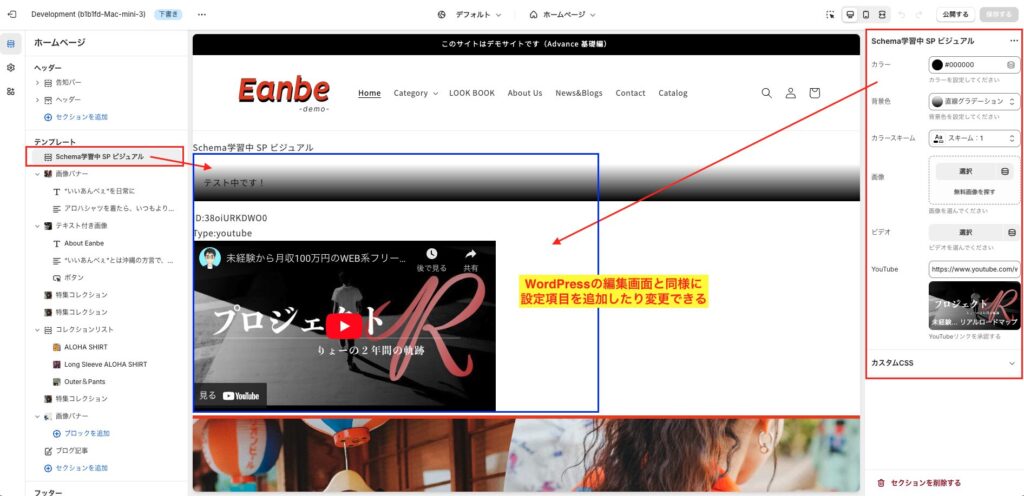
| D | 【Shopify アドバンスコース】基礎編 DAY 23~24 Schemaの設定について学ぼう -特殊な入力設定③ – Tips.1 視覚的なカスタマイズに関する設定 Tips.2 学習環境を準備しよう Tips.3 カラー設定 Tips.4 背景色設定 Tips.5 カラースキーム設定 Tips.6 フォントを設定 Tips.7 画像を設定 Tips.8 ビデオ設定 Tips.9 ビデオURL設定 |
| C | Shopifyテーマの「設定」のカスタマイズ方法を学ぶDAYが続いている どの設定もコードはシンプルな構文 RubyをもとにLiquidが作成されているからなのか🤔 コードのシンプルさと理解は、CSSやJavaScriptのほうが遥かに難しい感じがする 今後、Shopifyアドバンスコースの大幅アップデートがあるのでWeb制作コースと同様に卒業課題などあれば嬉しい感じ🤔 |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |


ちょっと整理を要する(抑えておくこと)👇️
カラースキームグループ設定は settings_schema.json (configフォルダ)にコード記載する

2025/1/19(日)Shopifyアドバンスコース
作業:2時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY25 Tips.1 〜 Tips.6
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 DAY 25 Schemaの設定について学ぼう -特殊な入力設定④ – Tips.1 高度なカスタマイズ Tips.2 HTML設定 Tips.3 LIquid設定 Tips.4 メタオブジェクト設定 Tips.5 メタオブジェクトリスト設定 Tips.6 さいごに |
| C | アドバンスコース【基礎編】完了! Shopifyのオリジナルテーマを作っていく流れがイメージできてきた このあと【コード編集編】!もっと楽しくなることを期待😊 実践カスタマイズ( DAY 15 ~ DAY27)が実務でめちゃめちゃ役立つって教えていただいたので楽しみすぎる! 【コード編集編】へ進みたいけど、Web制作をしていない間隔が1ヶ月半もあいたので一旦、アドバンスコースは足止め。 Web制作【実務編】の自由課題に取り組むことにする! |
| A | Web制作【実務編】の自由課題後に【Shopify アドバンスコース コード編集編】を進める |

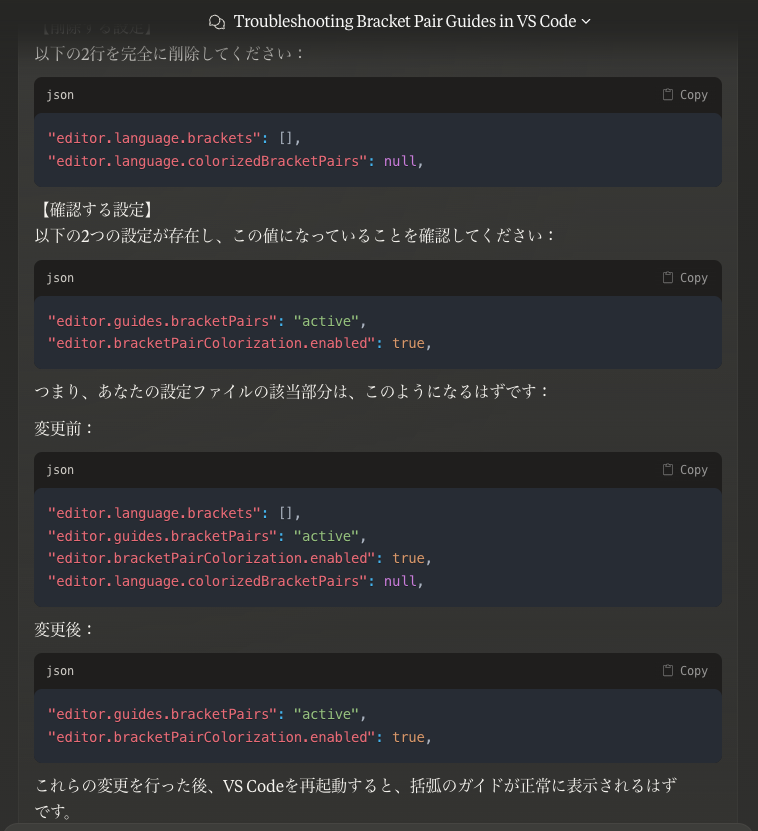
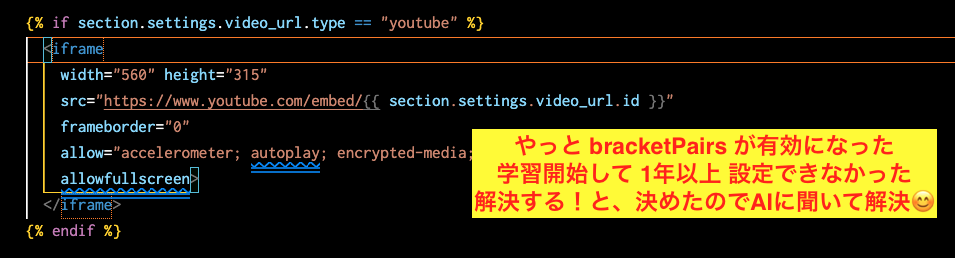
Bracket Pair Colorizationの色付きガイド、めっちゃ便利そうなので設定したかったけど、プログラミングの学習初めてからこの1年、全く効かなかった
Shopifyアドバンスコースのメンターも設定ていたので「やっぱり標準せっていなのか!」と思い、AIに聞いて色付きガイドON、解決した😊
👇️参考サイト



![デイトラやめた方が良い?shopifyコース学習方法!40代[第7週]](https://bakushin.blog/wp-content/uploads/2025/01/daily-trial-shopify-learning-week7.png)


コメント