2024/10/7(月)プログラミング日記
【Web制作コース 338日目】卒業制作 41日目
作業:3時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 CSS読み込み(WordPress化) |
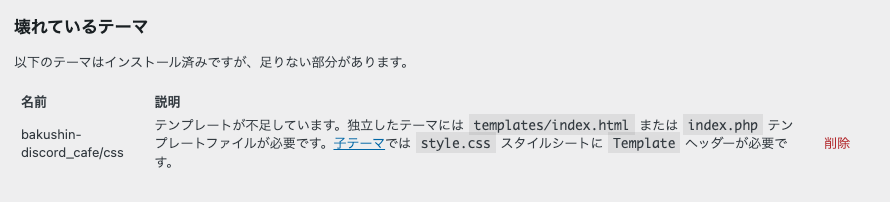
| C | なぜかCSSがWordPressに反映しない テーマが壊れていると、、2時間取り組んで解決不可😱 メンターさんに質問しないと無理そう TF30 のときになんでCSSの設定は講義していかないの🤔って思ってたけど、そういうこと❓️ とにかく解決する🔥 |
| A | WordPress化完了! |

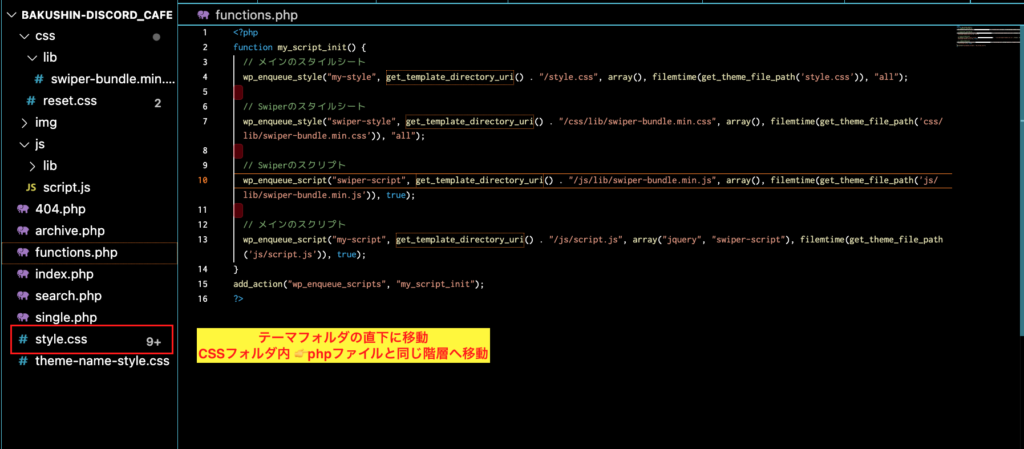
メンターさんの回答でCSS反映された!
メンターさんの回答
テーマフォルダ直下にstyle.cssは存在していますか?
しっかり確認してみてください!
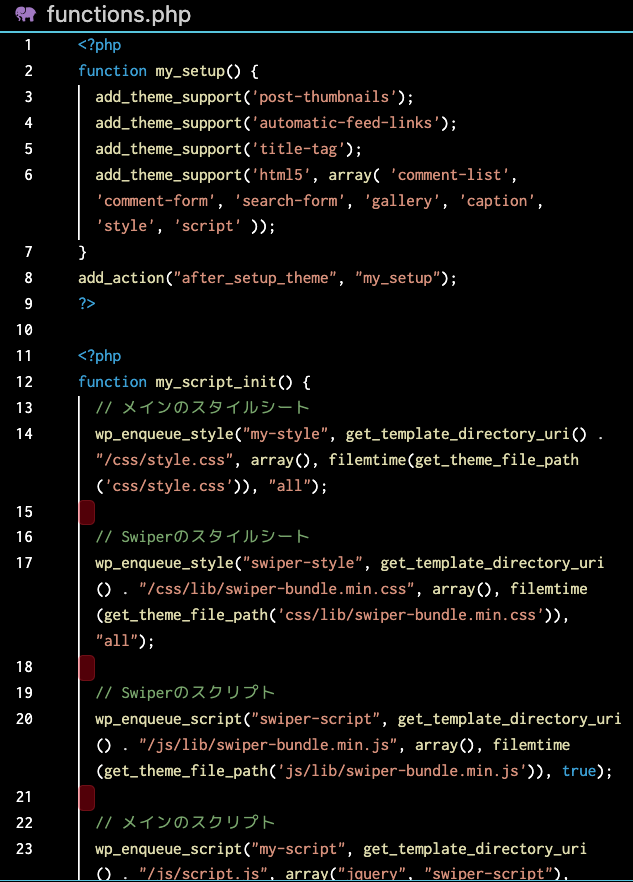
(functions.php はうまくいかないのでAI先生に聞いたらできた🤔)
あまりにもCSSがズレていて思わずうなった😅
ズレているのは、WordPressへCSSの反映ができていないから❓️
それとも、CSSの反映はされているけど、どうしてもWordPressで発生するズレという理解で良い❓️
メンターさんの回答
見た目が反映されている時点でCSSは読み込めているとは思いますが、ずれている原因についてはWordpressだから必ず発生するものというのはあまりないかと思います。
👆️とにかく頑張る🔥


2024/10/8(火)プログラミング日記
【Web制作コース 339日目】卒業制作 42日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 WordPressにCSS反映 WordPressの機能拡張 (アイキャッチなど) footerの分割管理 |
| C | CSS反映!原因は、、style.css(テーマ名だけ)の場所がテーマ直下じゃなかっただけ footer.phpで フッターの分割管理は完了 次は関連記事をテンプレートで管理する工程 記事を取得するためのループ処理 が次のやることと整理中🤔 一歩一歩、模索しながらになるけど進める🔥 |
| A | WordPress化完了! |

2024/10/9(水)プログラミング日記
【Web制作コース 340日目】卒業制作 43日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 single.php(コンテンツ部分実装) |
| C | 関連記事をテンプレ化する工程!と思っていたけどその前の工程があった 関連記事に投稿する個別記事は未作成👉️single.phpでWordPressの記事投稿を動的化必要 アイキャッチ、H1、公開日、ヘッダー、フッターは動的化⭕️ H2などこれから行う single.phpできれば他のファイルにもほぼ応用できるはず🤔 |
| A | WordPress化完了! |

デイトラの先輩、りょーさんが本日リリースされたコンテンツをさっそく購入しました!
これは破格の価格でした😊
🎉
— りょー|WEB制作 (@Ryo_web_cording) October 9, 2024
『コーディング 沼からの脱却
〜超実践的スキルを身につけ
ワンランク上のコーダーへ〜』
を公開いたしました‼️
💡特徴と内容
 ̄ ̄ ̄ ̄ ̄ ̄ ̄
✅ 実務で役立つ実装方法を厳選しわかりやすく解説
✅ 全110本、約30時間に及ぶ解説動画でステップアップを完全サポート
✅… pic.twitter.com/SbL8uodfaa

2024/10/10(木)プログラミング日記
【Web制作コース 341日目】卒業制作 44日目
作業:1.5時間(寝坊😱)
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 single.php(コンテンツ部分実装) |
| C | 関連記事の表示をWordPressテンプレートで実装中 抽出した記事の表示サイズがデカイ🤔どこが間違い?? ディスクリプションは👇️で抽出 ここまでのWordPress化で思うこと 👉️ 1ヶ月あればWP化完了できそう 1つ解決したら一気に進捗が進む感じ |
| A | WordPress化完了! |
2024/10/11(金)プログラミング日記
【Web制作コース 342日目】卒業制作 45日目
作業:3時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
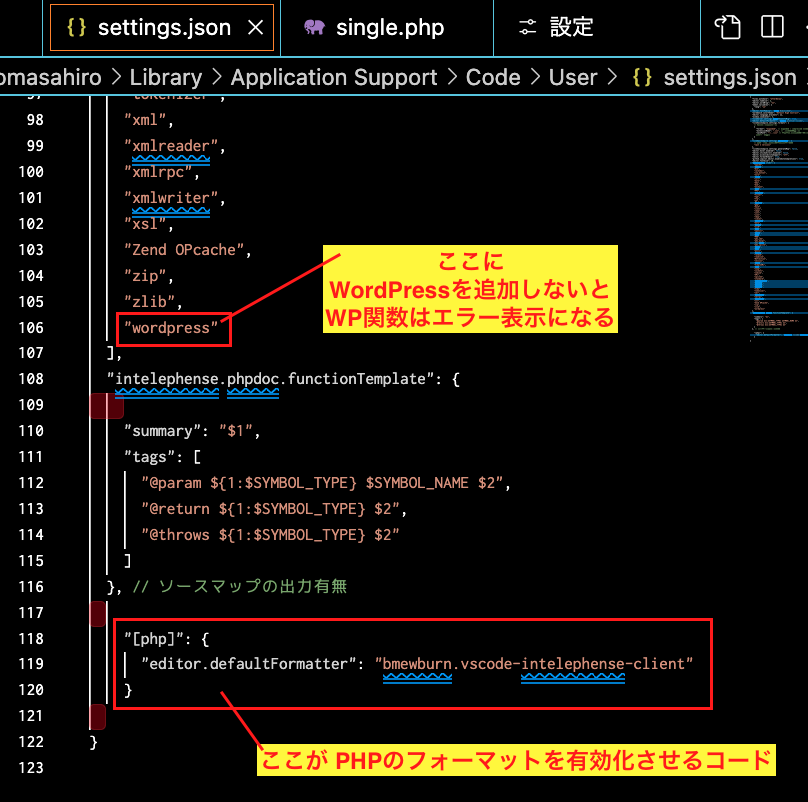
| D | DAY31 〜 44 卒業制作課題 single.php(コンテンツ部分実装) PHPフォーマッターの設定(PHP Intelephenseインストール & 設定) 👉️プラグインの影響でWordPress関数のエラー表示OFF スニペット登録(PHPフォーマット有効化) |
| C | ここ数日募る不便さを先に解消したい 👉️ 2時間かかってやっと解決🙌 ターミナルで色々実行したけどPHPファイルがない?? Discord #デイトラ のサポートで検索 👉️ PHP Intelephense イントール&設定してついについにフォーマットが効いた😭🙌 これで快適になった🔥 |
| A | WordPress化完了! |

PHPフォーマットを有効化する方法もスニペット登録完了!
これで迷うことはなくなるはず!
参考サイト👇️

すっごく完結でわかりやすい解説でした!
明日からWordPress化により集中できる🔥

たぶんフォーマットの担当はこうなってると思う🤔
— バクシン@Webサービスを家族で全集注🖥🌏 (@bakushin_x) October 11, 2024
HTML 👉️Prettier – Code formatter
PHP 👉️PHP Intelephense
つまりHTML、PHPは別のプラグインがフォーマット担当してる。Prettier にまとめることもできるらしい😊https://t.co/p5G8jxsyLshttps://t.co/HZLACay4d2
2024/10/12(土)プログラミング日記
【Web制作コース 343日目】卒業制作 46日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 single.php(コンテンツ部分実装) |
| C | <?php the_content(); ?> で詰まる 👆️この部分にCSSが反映しない 上級編でコーディングしてきた TF30 のCSSを見ると、静的サイトで作成したコード表記が違う感じ メンターさんに質問したら早いんだろうけど、まだ自分で考えてみる🤔 この表記方法をAI先生に聞いてみるけど明瞭な回答がない ちょっと脳みそが疲れてきてプロンプトがうまく作成できない😭 |
| A | WordPress化完了! |

WordPress化でできたこと!
- パンくずリスト
- WordPressでアイキャッチのリサイズ
パンくずリスト
<?php bcn_display(); ?>👆️の親要素でスタイルを定義しておくとパンくずの見た目を反映できる

参考サイト

WordPressでアイキャッチのリサイズ
WordPressでアイキャッチがトリミングされる👉️function.phpでリサイズ修正⭕️(AI先生🙌)
<?php
function my_custom_image_sizes() {
add_image_size('custom-thumbnail', 688, 1000);
add_image_size('featured-image', 800, 400);//ここは自由に追記
add_image_size('sidebar-thumb', 120, 120);//ここは自由に追記
}
add_action('after_setup_theme', 'my_custom_image_sizes');
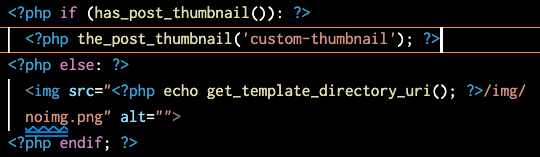
?> <?php the_post_thumbnail('custom-thumbnail'); ?>
👆️()の中に定義したサイズ名を記述する👇️参考サイト

2024/10/13(日)プログラミング日記
【Web制作コース 344日目】卒業制作 47日目
作業:4.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 front-page.php作成(index.phpを複製) index.phpコード削減(wp_head、wp_footer、thw_contentのみに) single.php(コンテンツ部分実装) |
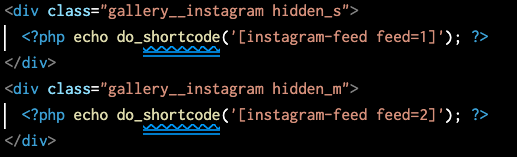
| C | Smash Balloon Instagram Feed インスタのフィード実装完了! ブロックエディターでショートコード挿入で実装ってググると多い、AIの回答も同じ TOPページをブロックエディーターで作成?🤔 2時間くらい試行錯誤して結果、デイトラの質問部屋を検索して解決の糸口を見つけた やっぱりWordPressのテンプレがあった😅 <?php echo do_shortcode( ); ?> あとは、プラグインの設定でgapをレスポンシブにすればOK!って思ったらレスポンシブ設定ができない💦 AIに質問して2時間近くかかってようやく実装完了!10分くらいで終わると思っていただけに想定外の時間消費。 しかも、よく見たら検証ツールでgap部分をクリックしたら、レスポンシブ反映してる、、レスポンシブ効かないんじゃなくて、同期していないだけだったみたい、、、 |
| A | WordPress化完了! |



今日はプラグインを追加!
それぞれの備忘です。
WP Multibyte Patch
サイト内検索で日本語有効性の向上👉️WP Multibyte Patch(設定は特になし)

SEO SIMPLE PACK
SEO対策(各ページのディスクリプション入力など)👉️SEO SIMPLE PACK(特に設定なし)
👇️要注意(header.phpの中に残っているとSEO SIMPLE PACKと重複👉️headを要確認)
- titleタグ
- descriptionのタグ
- OGP用のタグ
Contact Form 7
特段の設定なし


コメント